1. Introduction: Why I Needed Focero in My Life
It started with a simple frustration: my attention was scattered.
I was jumping between tasks, endlessly switching tabs, and letting distractions control my day. I’d tried all the usual suspects—Todoist, Notion, Focus To-Do—but they all felt either bloated or gamified. I wanted something quiet. Just a timer. Minimal. Zen.
That’s when I asked myself:
“What if I built my own Pomodoro timer? Just for me, just for focus.”
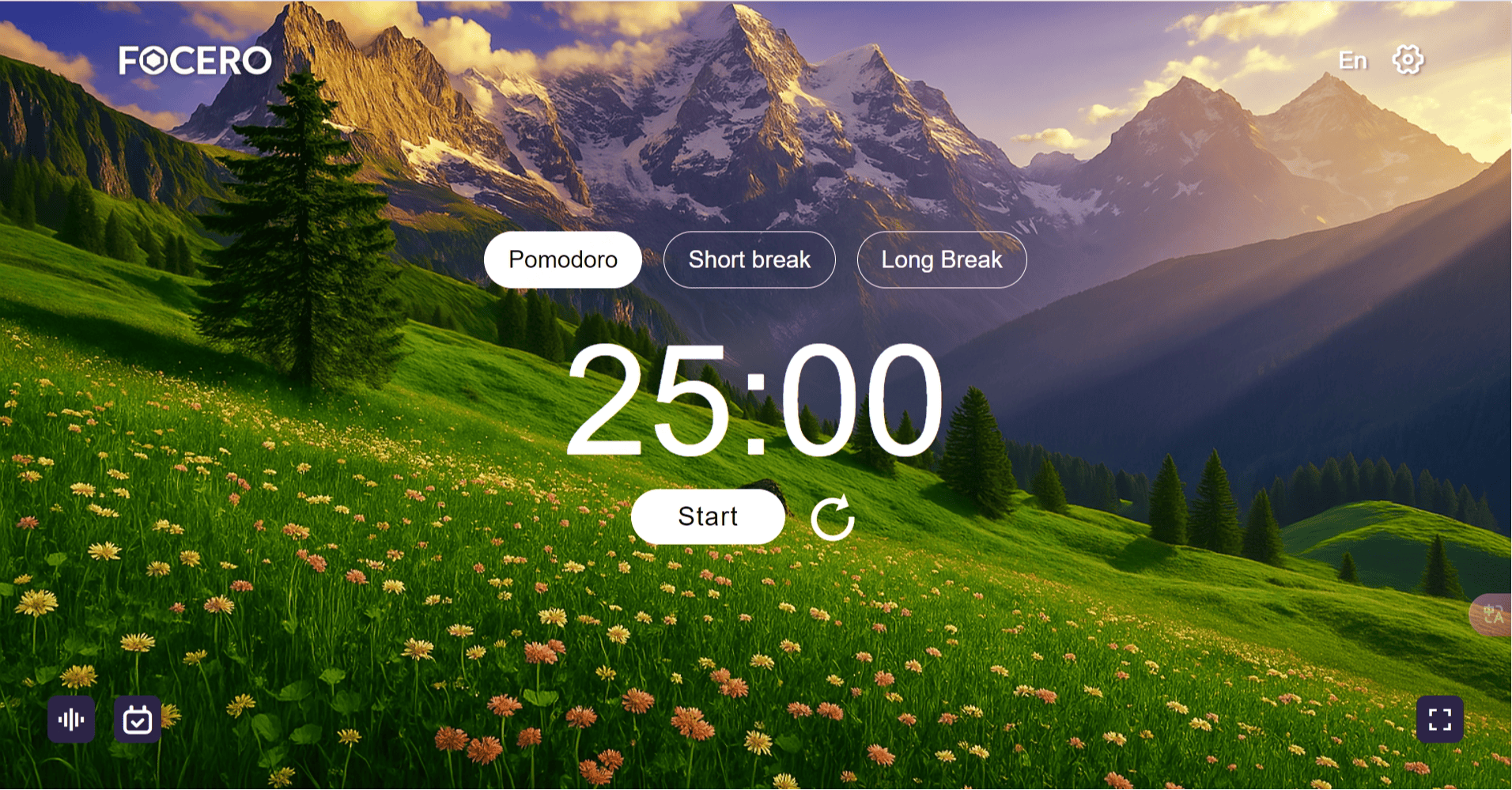
I’m not a senior software engineer. I’m not a YC-backed founder. But I had one powerful tool: Cursor, the AI-first code editor. And with it, I created Focero.com—a minimalist, multilingual Pomodoro timer for people like me.
This is the full story of how it happened, what I learned, and how you can do the same.
2. The Idea: Focus + Zero = Focero
Before I ever wrote a line of code, I needed to answer some tough product questions:
- Who is this for?
- What problem am I solving?
- How will this be different from other Pomodoro apps?
Here’s what I came up with:
|
Feature |
My Focus |
Other Apps |
|---|---|---|
|
Distraction-free UI |
✅ |
❌ Often noisy |
|
Multilingual |
✅ |
❌ Rarely global |
|
100% Free & No Login |
✅ |
❌ Many have paywalls |
|
Fast & Lightweight |
✅ |
❌ Framework-heavy |
I decided to name it Focero—a blend of focus and zero distractions.
My goal: ship something useful to at least 1,000 people, and do it solo.
3. The Stack: Cursor, Tailwind, JavaScript, and AI
To build Focero, I needed a modern stack that was:
- AI-friendly (for speed and prototyping)
- Developer-light (because I was working alone)
- SEO-ready (I wanted organic traffic)
- Simple enough to maintain
Here’s what I chose:
- 🧠 Cursor — for AI pair programming and generation
- 🎨 Tailwind CSS — for design without the overhead
- 📟 Vanilla JS — for pure control over the Pomodoro logic
- 🌐 Vercel — for instant deployment and global CDN
- 📚 Static i18n Files — to handle multilingual content without a CMS
I didn’t use React or Next.js because I wanted a zero-JS bundle where possible. Simplicity was a feature.
4. The Build: From Blank Canvas to Working Timer
4.1. Timer Core Logic (with Cursor’s help)
I started with the Pomodoro core:
- 25 minutes focus
- 5 minutes break
- Repeat
I asked Cursor:
“Write a JavaScript Pomodoro timer with pause, resume, and reset buttons. Use setInterval.”
It gave me a clean starting point. I edited, tested, and refined. Cursor even fixed bugs when I fed it error messages.
let timeLeft = 25 * 60; // in seconds
const interval = setInterval(() => {
timeLeft--;
updateDisplay();
if (timeLeft <= 0) {
clearInterval(interval);
alert("Time’s up!");
}
}, 1000);
Cursor helped me modularize it, handle user controls, and manage states with minimal effort.
4.2. UI with Tailwind (and AI-generated layout)
I’m not a designer. But with Tailwind and AI prompts, I built a responsive, clean layout in minutes.
I prompted:
“Create a centered timer UI with large font and start/pause buttons, using Tailwind.”
It even suggested dark mode variants, mobile breakpoints, and CSS transitions.
4.3. Page Structure and Routing
Cursor helped scaffold the entire site with:
index.html→ Main Timerlocales/→ JSON translation filesscripts/→ timer.js, i18n.jsmetatags → generated by AI for SEO
5. i18n with AI: Translation at Scale
I wanted Focero to be accessible globally from day one. That meant localization in at least 10+ languages.
Normally, this would be painful. But with AI, it was delightfully fast.
How I Did It:
-
Wrote one
en.jsonfile with all the UI strings. -
Prompted ChatGPT:
“Translate this JSON file into Spanish, Japanese, Hindi, and French. Keep the same structure.”
-
Used
navigator.languagein JS to detect browser locale. -
Loaded the right file dynamically and rendered the page accordingly.
I now support 20+ languages thanks to GPT’s bulk translation ability. That would have taken weeks manually.
6. SEO and Performance
Even a small tool deserves to be found.
I spent time (with AI help) optimizing:
- Meta tags
- Page titles
- Descriptions per locale
- Schema markup
- Page speed (no JS frameworks, zero analytics, no trackers)
All of this helped the site get indexed and ranked. Focero now appears on the first page of Google for several “Pomodoro in [language]” queries.
7. Deployment and Launch
Vercel made deployment a breeze. But I still wanted to make sure:
- Load time was under 1 second globally.
- No broken translations.
- It worked offline (added a simple Service Worker).
I launched quietly. Then submitted it to:
- Reddit r/productivity
- Indie Hackers
- Hacker News (Show HN)
- LinkedIn (with a post on my AI journey)
Traffic picked up. Feedback came in. I added a mute button. Then dark mode. Then translations people requested.
8. Life as a Solo Builder with AI
Focero changed my perspective.
I used to think:
“You need a team to build something polished.”
Now I know:
“You just need leverage.”
AI gave me that. I didn’t write 100% of the code. But I reviewed, iterated, and improved everything the AI gave me. It was my co-pilot. My assistant. My intern. My debugger.
9. What I Learned
- AI accelerates solo builders like nothing else.
- Simplicity wins. One page. One function. One use case.
- International users matter. Language = love.
- SEO is still powerful. Don’t ignore it.
- Cursor is the fastest dev environment I’ve ever used.
10. What’s Next?
I plan to:
- Add account-free analytics
- Support keyboard shortcuts
- Let users customize session length
- Make the timer embeddable (for blogs or Notion)
- Explore open-sourcing the code
11. Final Thoughts
If you have an idea, build it.
Not tomorrow. Not when you learn React. Now.
You don’t need to be a senior dev. You don’t need a startup. You don’t need funding.
You just need:
- An idea that solves your own problem
- Cursor (or any AI IDE)
- A willingness to ship before you’re ready
That’s how I built Focero.com.
And maybe you’ll build something even better.