The Composable Architecture (TCA) has gotten pretty popular among iOS developers lately. It gives you a solid structure out of the box—clear components, defined relationships, and good docs to get you started. Like any framework, there’s plenty of debate out there: some folks love it, others think it’s overengineered. Personally, I think it comes with both strengths and trade-offs, and a few use cases that aren’t obvious at first. In this article, I’ll walk through a few patterns and decisions that can help you use TCA more effectively—especially when your app starts to grow and performance starts to take a hit.
The first case is the most important one from my perspective. One of the core ideas you’ll find in the TCA documentation is the use of a single, centralized state for the entire application. To make that work, you build a parent-child relationship between features—essentially nesting feature state within other feature states. This is the standard approach, but let’s take a look at how it actually performs in practice.
For my experiment, I built a small app with 10 levels of nested state. The diagrams below show what happens when you trigger an action 1,000 times at each level of depth.
First, let’s look at the performance when executing actions across these levels. The results show that complexity almost doubles with each additional level. By level 10, you’re spending roughly 50x more resources just to process an action. That’s wild. In a real app, you’re unlikely to trigger this many actions repeatedly—but it still shows how important it is to be intentional about how you structure actions and state.
The TCA docs already touch on this, but seeing real numbers helps it sink in. The takeaway? If you’re going to use a single app state, you need to be strict about how you manage actions and how deeply you nest state. Or, you may want to consider breaking out feature-specific state instead.
The next part comes straight from the TCA documentation: scoping. In version 1.5.6, the library introduced a small but important change to how store.scope works.
Previously, you’d write something like:
store.scope(state: .child, action: ParentReducer.Action.child)
That got deprecated in favor of a cleaner, more performance-friendly version:
store.scope(state: .child, action: .child)
This change was meant to reduce some overhead. But how much does it matter in practice? According to my experiments, not much. There is a measurable impact, but it’s not nearly as significant as what you see when nesting state deeply or overusing actions. It’s worth noting, but not something to stress over unless you’re chasing micro-optimizations.
TCA also introduced a new way to observe state—and from a code perspective, it looks really clean. In SwiftUI, you can now do things like store.name directly in your view, without wrapping everything in a ViewStore. This is thanks to the new @ObservableState property wrapper.
With this update, we now have a few different ways to access data from the store:
-
Direct Access – This is the new approach using
@ObservableState, where you bind directly to store properties in your view. It’s simple and feels like native SwiftUI. For example reading name form state:store.name -
ViewState Struct – This is still my go-to method. You define an Equatable ViewState struct that includes only the data your view actually needs. Then you pass it like this:
WithViewStore(store, observe: ViewState.init)It creates a clear contract for the view and keeps things efficient. I labeled this one ViewState in the diagram. -
Full State Observation – The most basic approach:
WithViewStore(store, observe: { $0 })
It watches the entire state, which works fine for small apps, but can get expensive as your state grows. In my tests, the performance difference between these approaches wasn’t huge, but that depends on how big your state is. As your app scales, the ViewState approach tends to be the safest and most performant option.
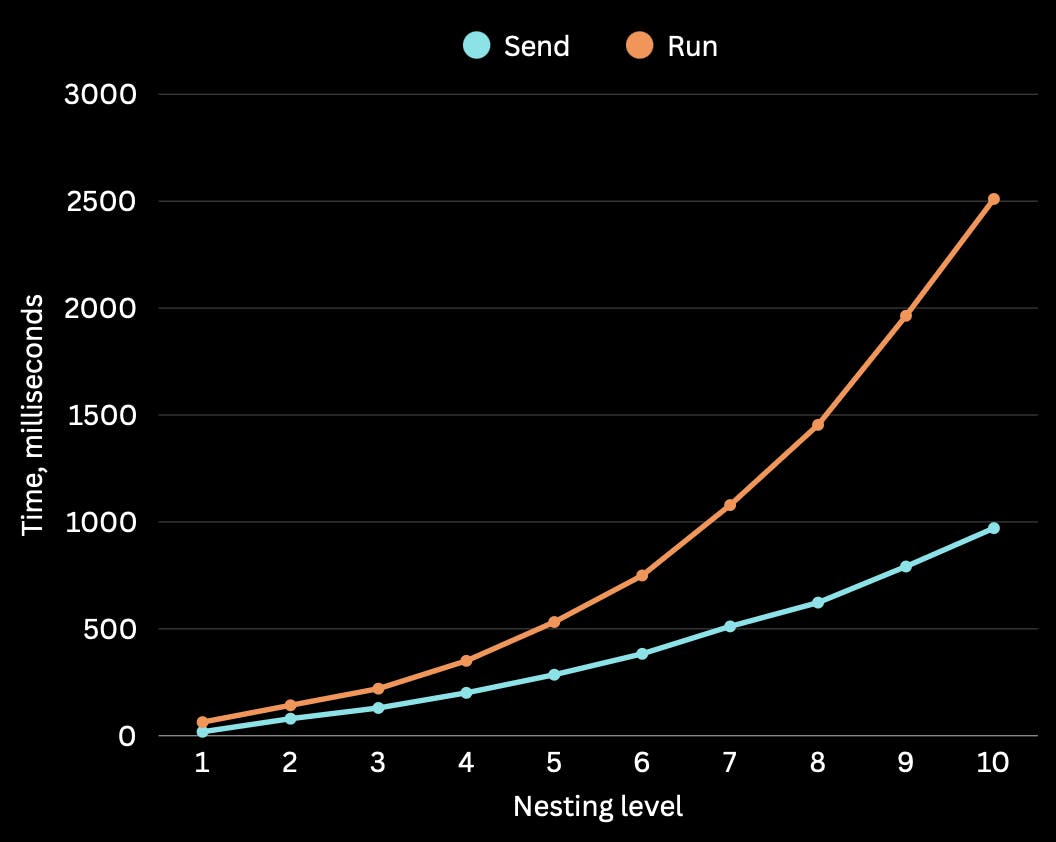
Here’s a bonus comparison you won’t find in the official docs: triggering actions using .send() vs calling them inside a .run effect. Here’s what that looks like in code:
Option 1: Direct send (most common)
return .send(.action)
Option 2: Calling inside a run effect
return .run { send in await send(.emptyAction) }
Now, to be fair, this exact example doesn’t make much sense—you usually wouldn’t create a .run just to fire an action. But it’s useful for performance testing. What I found is that calling an action from inside a .run is about 2.5x slower than sending it directly.
Not a huge deal in most cases, but something to keep in mind when you’re building out performance-critical parts of your app.
I completely agree with the common sentiment: TCA isn’t a silver bullet. It can feel over-engineered at times and comes with its fair share of restrictions. But at the same time, it offers a well-structured, opinionated architecture that enforces good boundaries, encourages proper layering, and helps prevent the chaos of unstructured state updates.
There’s definitely a steep learning curve—especially early on—but once you get past it, you start to see the long-term benefits. That said, if you’re already using TCA, be mindful of performance. Misusing it, especially as your app grows, can lead to serious headaches down the road.