Are too many users bouncing off your site or ditching your app?
Most people no longer wrestle with confusing layouts or sluggish pages—they just leave. This makes usability testing not just a ‘nice-to-have’ but a survival strategy.
A User Experience (UX) audit acts like an X-ray for your digital product, revealing exactly where users hit friction. By analyzing every touchpoint, you can fix issues before they cost you conversions.
Armed with a UX audit log, you can track these key insights, document fixes, and stay focused on improving what truly matters.
So, how do you run a UX audit that goes beyond ticking boxes and actually enhances user experience? Let’s find out!
How to Conduct UX Audit to Improve User Experience?
What Is a User Experience Audit?
A UX audit examines how real people interact with your website, app, or digital product. This systematic evaluation looks at everything from the basic user interface to whether your design process matches your customers’ needs
Today’s users have sky-high expectations. They’ll quickly bounce from clunky interfaces or confusing workflows—because they know they likely have better, faster, smoother alternatives.
But your UX can truly be the competitive advantage that makes you irreplaceable in a sea of the same products.
A UX audit helps businesses and teams unlock this edge by:
- Catching problems early: Fix usability hiccups before they turn into costly redesigns or support nightmares
- Making smarter choices: Base your UX strategy on solid data instead of hunches about what users want
- Standing out from competitors: Create experiences that keep users coming back while others struggle with basic usability
- Saving money: Cut down on expensive fixes and support requests by addressing issues at their root
- Building trust: Show customers you value their time and needs with a polished user experience
👀 Did You Know? Visit-to-lead conversion rates can be more than 400% higher on sites with a superior user experience.
How to Conduct a UX Audit: Step-by-Step
Ready to run a thorough UX audit? Here’s a clear walkthrough of the process, broken down into actionable steps.
1. Set clear audit goals and scope
Start by pinpointing precisely what you want to achieve through your UX audit. Maybe you’re seeing high bounce rates on key pages and want to lower them. Or maybe your customer support team keeps getting the same usability complaints, and you wish to resolve them for good.
Your goals might include:
- Finding out why users drop off during checkout
- Understanding navigation pain points
- Identifying accessibility barriers
- Measuring how well your site meets usability heuristics via UX design tools
🎯 Write down specific, measurable objectives. For instance: ‘Reduce cart abandonment by 25% in the next quarter.’
🧠 Fun Fact: Usability heuristics are a set of general principles or best practices used to evaluate the usability of a user interface. They serve as guidelines to help identify common usability issues during the design and evaluation process.
The most widely known set is Jakob Nielsen’s 10 Usability Heuristics, which include:
2. Gather existing analytics data
Pull data from product feedback surveys and heat mapping tools to understand how users interact with your product.
Look for:
- Most and least visited pages
- Common user paths
- Exit pages
- Time spent on different sections
- Device usage patterns
Easily track all these moving pieces in one place using for Design Teams.

Forms and Brain can work together to help you gather, analyze, and act on user interaction data from feedback surveys and behavior analytics tools like heatmaps. Here’s how:
📝 Forms: Capture contextual feedback


Use Forms to collect product feedback directly from users or internal stakeholders in a structured, trackable way.
- Choose from multiple types of Q&A—from ratings scales and MCQs to long text fields. Easily ask about specific UX issues, e.g., “Which section felt confusing?” (dropdown with multi-select) or “What did you expect to find on this page?” (open text input).
- Automatically route responses to specific Tasks or folders based on user input (e.g., UI bugs, feature requests)
- Tag responses by page, device, or user type to analyze patterns over time
📌 For example: You can embed a form in your product or email it post-session to capture real-time feedback about specific sections of a page.
👉🏼 Watch this edition of dates to make the most of Forms:
🧠 Brain: Extract insights instantly


Brain acts as your AI assistant to analyze trends, summarize feedback, and surface actionable insights from both qualitative and quantitative inputs.
- Ask questions like:
- “What are the most common user complaints about the checkout page?”
- “Summarize exit page feedback from mobile users.”
- Instantly generate summaries based on form responses or pasted heatmap data
- Use ’s AI Knowledge Management to connect and surface related insights from tasks, comments, and feedback across your workspace
Here’s how this ties into your UX audit strategy:
| Goal | Action | Outcome |
| Use exit-page & behavior data | Tag survey responses by URL/page ID using Forms | Highlight broken flows or costly exit points |
| Understand user paths (e.g. heatmaps) | Ask users to describe their journey + pain spots in forms | Let Brain extract patterns and common navigation paths |
| Spot under-used sections | Collect self-reported time-spent and relevance ratings | Use AI to surface areas that users avoid or misunderstand |
| Device usage patterns | Include device type in forms, segment feedback by mobile/desktop | Pinpoint UX issues tied to specific platforms |
| Systematically prioritize fixes | Prioritize feedback by potential impact | Focus development on the highest ROI areas, close the loop with users |
By using for your UX audit, you benefit from:
- Centralized information: Organize all UX audit materials, including analytics data and user feedback, in one accessible location to gain insights efficiently
- Collaborative whiteboards: Use ’s Whiteboards to map user flows and journey maps, promoting team collaboration and a shared understanding of user experiences
- Customizable dashboards: Create Dashboards that visualize key UX metrics, helping teams track progress and make data-driven decisions
- Real-time communication: Enhance team collaboration through built-in Chat and commenting features, facilitating immediate discussion and feedback on UX issues
- Integration with design tools: Connect with wireframing and design software like Figma and InVision to streamline the implementation of UX improvements
💡 Pro Tip: Tools for click tracking and session recordings can supplement Google Analytics data with qualitative insights into user behavior.
3. Review user feedback channels
A successful UX audit isn’t just about gathering data and implementing analytics—it’s also about listening to real users. Your existing feedback channels are gold mines for uncovering UX pain points and improving user flows. Here’s where to look:
- Customer support tickets: What are users repeatedly asking for help with?
- App store reviews: Are there complaints about navigation, bugs, or confusing design?
- Social media comments: Users don’t hold back online—see what frustrates or delights them
- Survey responses: Direct feedback can highlight usability gaps
- User interviews: First-hand stories reveal struggles you might not notice in analytics
- Live chat transcripts: Spot recurring issues in real time
Pairing this qualitative feedback with a heuristic evaluation—where you assess your product against usability principles—helps pinpoint what’s working and what’s not.
🤝 Case Study: How used Canny to prioritize—and implement—user feedback
When we set out to improve , we didn’t just rely on internal assumptions or analytics dashboards—we turned directly to our users.
In 2017, the team integrated Canny, a user feedback management tool, into the platform to centralize suggestions coming from Intercom chats, support emails, and in-app submissions. This move gave users a visible way to share ideas, vote on features, and feel heard.
💫 Within the first year, over 3,500 users contributed more than 30,000 pieces of feedback.
But we didn’t stop at collecting suggestions. We acted on them. The product team used this data to prioritize feature development and design improvements based on what real users needed most. They even followed up with individual users for more context or to let them know their requests had been implemented.
🦄 The result? Faster iterations, smarter prioritization, and more loyal users who could see their voices directly shaping the product.
As one team member put it, using Canny and user feedback “removed the need for user testing entirely”—because users were effectively embedded in the design process from the start.
4. Conduct a heuristic evaluation
A thorough UX audit also involves assessing your product’s design project management against established usability principles. This helps uncover usability issues that disrupt how users interact with your platform.
The key areas for a UX review include:
- Navigation and information architecture: Is it intuitive, or do users struggle to find what they need?
- Content clarity and readability: Can users quickly grasp the information, or is it confusing?
- Visual hierarchy: Check against user experience KPIs if the key elements are easy to spot, or do they get lost in clutter
- Error prevention & recovery: Check if your system guides users away from mistakes and helps them fix errors
- System feedback: See if confirmations, alerts, and messages are clear and timely
🧠 Fun Fact: Users form design opinions in 50 milliseconds! That’s all it takes for someone to judge your site’s visual appeal.
5. Run usability tests
Observing real users in action is one of the most effective ways to conduct a UX audit.
By watching users complete essential tasks while thinking aloud, you gain valuable UX research insights into user behavior and friction points.
Usability tests reveal:
- Where users get stuck: Are there confusing steps in the flow?
- Tasks that take too long: Which actions feel frustratingly slow?
- Features that confuse people: Do users misunderstand what certain buttons or functions do?
- Gaps between expected and actual behavior: Does the system behave as users expect?
6. Document and prioritize findings
A successful user experience audit requires clear documentation of all discovered usability issues.
Organize findings in a UX audit report, based on:
- Who it affects: Are beginners struggling more than experienced users?
- Severity rating: Critical (blocks task completion), Major (causes frustration), Minor (slight inconvenience)
- Potential solutions: Suggest improvements based on quantitative data and user interviews
🧠 Fun Fact: The first-ever UX audit might have been done by… cavemen! Approximately 170,000 years ago, early humans optimized their cave layouts based on user behavior—placing fire pits centrally for warmth, sleeping areas in quieter corners, and tools within easy reach.
7. Create an action plan
Don’t let valuable insights sit in a forgotten doc. Turn insights into an executable strategy to improve the user’s perspective and experience with user research methods.
A solid plan should include:
- Breaking big fixes into smaller tasks in a task management tool like : For example, if users are dropping off during checkout, create separate subtasks for simplifying the form, improving mobile responsiveness, and clarifying pricing copy
- Setting clear deadlines and sprint milestones: Use ’s Timeline or Calendar to map each fix against release cycles—so nothing gets stuck in limbo
- Assigning task owners or Directly Responsbile Individuals (DRIs): Keep accountability within the team—whether it’s the product designer, researcher, or frontend dev—and make ownership visible with assignees and watchers in
- Defining success metrics: Use quantitative data to track improvements—like reducing form abandonment by 20% or increasing mobile NPS by 15%—so the team knows what “better” looks like
- Scheduling follow-up reviews and user-feedback checkpoints post-release: Ensure changes enhance user control and experience
This keeps your UX improvements actionable, accountable, and fully tied to what users actually need.
A thorough UX audit helps you spot issues before they frustrate users. The right tools make this process systematic and data-driven.
We’ve already seen how an app like steps in to make every step of the process easier.
This is because is the everything app for work that combines project management, knowledge management, and chat—all powered by AI that helps you work faster and wiser.
Oray Ciftliklioglu, Ui + UX Designer at Enhance Ventures, a user, confirms:
Let’s look at how can support your UX research further alongside other specialized tools that provide complementary insights.
Using for UX research and data organization
Here’s how you can put to work to gather and analyze qualitative data during UX research:
🔍 1. Centralize all UX research in one Space
Create a dedicated “UX Research” Space in with folders for each project or product area. Within each folder, you can create:
- Tasks for individual studies (e.g., usability tests, surveys, interviews)
- Docs for research plans, scripts, notes, and insights with rich media and real-time editing
- Whiteboards for journey mapping or affinity diagramming


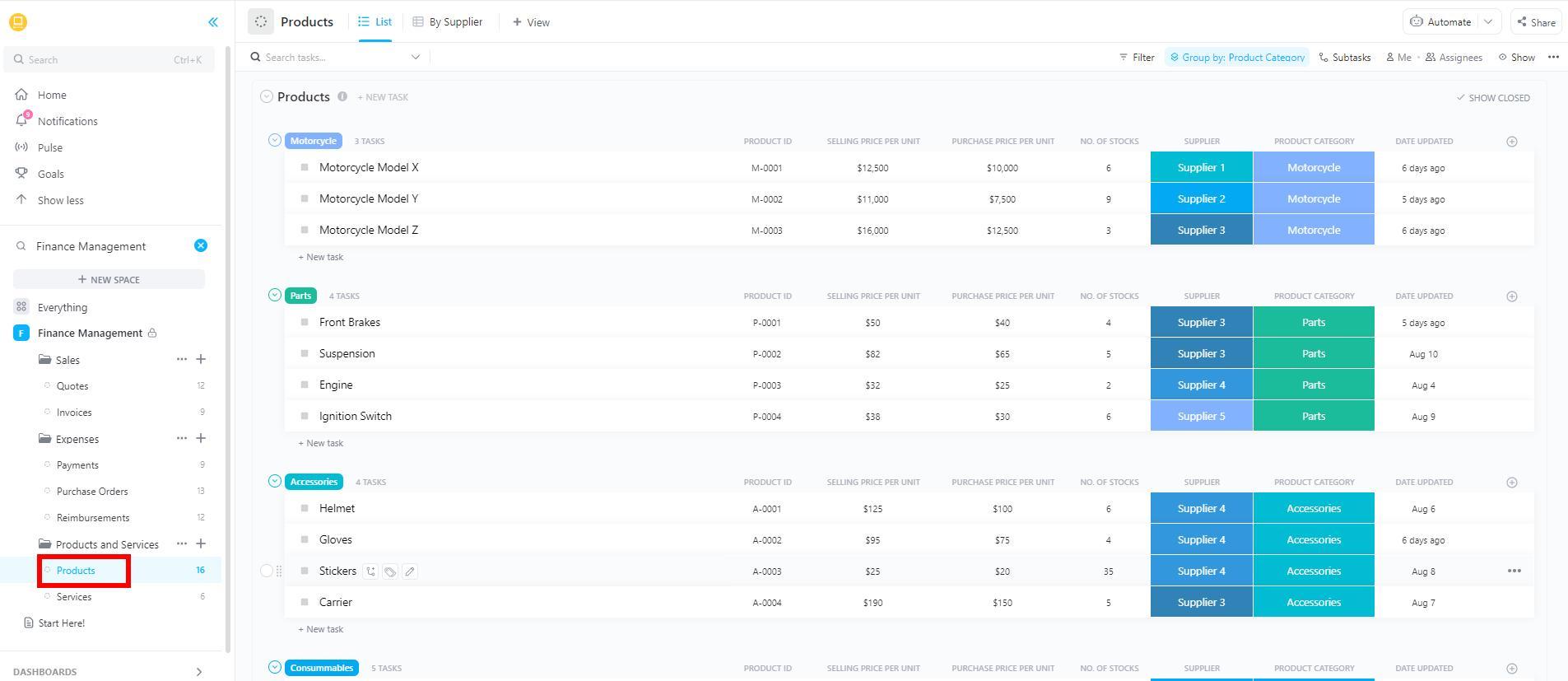
🗂️ 2. Organize raw data with Custom Fields and Tags
Use ’s Custom Fields to add structure to your research tasks:
- Type of research: Survey, interview, heatmap analysis
- User type: New user, returning user, power user
Add Custom Task Statuses such as Planned, In Progress, Analyzed, etc. to each task to monitor progress.


You can also use Task Tags to flag themes like “navigation issues,” “mobile pain points,” or “checkout friction” to group insights across studies.
🎯 3. Turn findings into actionable insights with Brain
We’ve seen how Brain can help make sense of scattered form responses. But that’s not all it does.


You can also paste interview transcripts or notes into Docs and then use Brain to:
- Summarize key themes
- Extract common pain points
- Generate user quotes or persona insights
- Draft findings reports or presentation-ready briefs


💡 Pro Tip: Add an AI Executive Summary Card to your Dashboards to to offer stakeholders a high-level view of UX health changes over time—covering metrics like ease-of-use, feature requests, or testing outcomes.
✅ 4. Link insights to action
Convert critical findings into tasks or product suggestions:
📈 5. Track outcomes and revisit research
You can set up a Dashboard to monitor the number of research tasks per cycle, most common user pain points by tag, and the status of research-to-feature implementation.
If you want to schedule recurring check-ins or post-release user surveys, Reminders or Recurring Tasks within can help.
💡 Pro Tip: Use Forms to collect fresh feedback after changes roll out, and review impact in follow-up UX audits or stakeholder standups. Embed Forms in your app or emails to capture real user input continuously. Automatically route submissions into your UX Research space for review.
Complementary UX research tools
While handles organization and collaboration, these specialized tools help gather specific user behavior data:
Hotjar
Hotjar provides visual representations of user interactions through heatmaps and session recordings. Heatmaps reveal where users click, move, and scroll, highlighting engagement patterns.
Session recordings allow teams to observe real-time navigation behaviors, uncovering usability issues and areas for improvement.
Other benefits of the tool:
- Visualize user engagement with combined click, move, and scroll heatmaps
- Observe real-time user navigation through session recordings
- Identify friction points and optimize the user journey
Optimal Workshop
Optimal Workshop specializes in information architecture testing through card sorting and tree testing. Card sorting helps teams understand how users categorize information, informing intuitive navigation structures.
Tree testing evaluates the effectiveness of existing hierarchies, ensuring users can find information efficiently. You can:
- Gain insights into user categorization with card sorting
- Assess navigation effectiveness using tree testing
- Enhance site structure based on user feedback
📮 Insight: Work shouldn’t be a guessing game—but too often, it is. Our knowledge management survey found that employees often waste time searching through internal docs (31%), company knowledge bases (26%), or even personal notes and screenshots (17%) just to find what they need.
With ’s Connected Search, every file, doc, and conversation is instantly accessible from your home page—so you can find answers in seconds, not minutes.
💫 Real Results: Teams are able to reclaim 5+ hours every week using —that’s over 250 hours annually per person—by eliminating outdated knowledge management processes. Imagine what your team could create with an extra week of productivity every quarter!
When to Conduct UX Audits?
Regular UX audits ensure a positive user experience by identifying usability issues before they impact engagement. Conducting audits at the right time helps teams refine user flows, improve design, and align with business decisions.
Here are the key moments to start the audit process:
- Before a major redesign: Understand existing pain points through stakeholder interviews and user feedback before making big changes
- After a product launch: Identify usability issues early by analyzing user behavior and support requests
- When engagement drops: If bounce rates increase or conversions decline, a UX audit helps uncover friction points
- While introducing new features: Ensure seamless integration and a positive user experience by testing new additions
- During rebranding efforts: Maintain consistency and usability when updating visuals, messaging, or navigation
- When scaling to new markets: Adapt UX for diverse audiences by creating user personas and studying local preferences
- Periodically for continuous improvement: Regular audits help keep your product aligned with user expectations and industry best practices
Make Your UX Audit Count with
Running an effective UX audit demands precision, clarity, and actionable insights. streamlines the entire audit process. Effortlessly combine qualitative data, analytics, and direct user feedback into one clear view of your user experience.
With , turning insights into actionable improvements has never been simpler. Empower your team to regularly identify and resolve UX issues before they impact your users. Easily document research findings and generate clear, actionable recommendations to guide your UX strategy.
Transform your UX audits into tangible user satisfaction and engagement. Ready to simplify your process and amplify results?
Start your journey today!


Everything you need to stay organized and get work done.