Hi! My name is Andrew Maksimchenko 👨🏻💻 I have over 10 years of versatile professional experience, taking on diverse roles such as Solution Architect, Lead Software Developer, IT Jury Member, Mentor, and more.
Over the years, I’ve worked deeply with modern and legacy frontend technologies and dedicated a lot of time to understanding how to build reusable UIs that work across all frameworks. That journey eventually led me to distill everything I’ve learned into a comprehensive and best-selling course on Udemy about Web Components.
And in this article, I’d like to share a valuable part of my expertise about the power and beauty of this Web Components API, which allows you to build native, framework-agnostic, reusable, and scalable dependency-free UI elements with ZERO dependencies.
Let’s get down to it!
Opening Hook
Imagine you’re building a house… You have walls, windows, and doors — each built separately, but designed to fit perfectly together. This is similar to how modern Frontend-Development works, too. Developers create individual pieces — known as components — that work together to build an application.
BUT HERE’S THE KICKER! – We realize that NOT ALL pieces easily fit into this house, let alone other houses.
The same issue can arise in the Web World — UI components we build will NOT perfectly fit into every Web Application, right?
Some of them are firmly tied to specific frameworks, while others rely heavily on unique styles or scripts, causing numerous conflicts and breaking remaining functionality!
Moreover, let’s be real: Frontend Development today is kind of a mess…
You’ve got React. Vue. Angular. Svelte. Solid. Astro. Qwik. Plenty of them…
Each one is powerful. Each one has a loyal community.
And yet…
Each one locks you into their ecosystem and comes with numerous technical challenges and issues 🫠
They don’t talk to each other. Worse, they aren’t natively understood by browsers until they’re transpiled down to pure JavaScript:
NOW. What happens if you want to:
- Build components that work across ANY framework — or with none at all?
- Create UI Kits & Libraries and easily reuse them anywhere across all types of JavaScript projects — with ZERO dependencies?
- Or, after all, let multiple UI frameworks (like React, Angular, Svelte) co-exist
natively in a single app in real time — in complete synchronization and isolation from each other?
You might assume that’s impossible. Well, actually, it’s not!
All of this becomes possible with the Web Components API — the universal building blocks of the web, designed to fit into any project (1), anywhere (2), with ease (3).
Meet the Web Components API — The Secret Weapon of Modern Frontend
And the best part – they are natively supported by all modern browsers —
Academically speaking,
Web Components are a suite of web platform technologies that enable developers to create custom, reusable HTML elements with encapsulated functionality and styling.
But in simple words:
Web Components
isolate HTML, CSS, and JavaScript from the rest of the world, ensuring they neither leak out, nor affect other parts of your app.
And eventually, you can easily integrate them as
Challenges Web Components Solve
There’ve been a bunch of web challenges that the Web Components emerged to address. If you’ve already worked with web applications, they should definitely ring a bell to you:
- Code Duplication & Maintenance
- Encapsulation & Isolation of HTML, CSS, JS
- Interoperability Across Frameworks
- Complexity & Performance
- Future-Proofing
Web Components were designed to solve exactly these challenges and usher us into a new era of frontend development. They are not a trend or a framework that could become outdated in a few years. They are already supported by all modern browsers (even older ones with
💡 The core idea:
Write once, use everywhere !
Amazing Fact
But here’s the irony: Web Components aren’t new! DID YOU KNOW THAT?
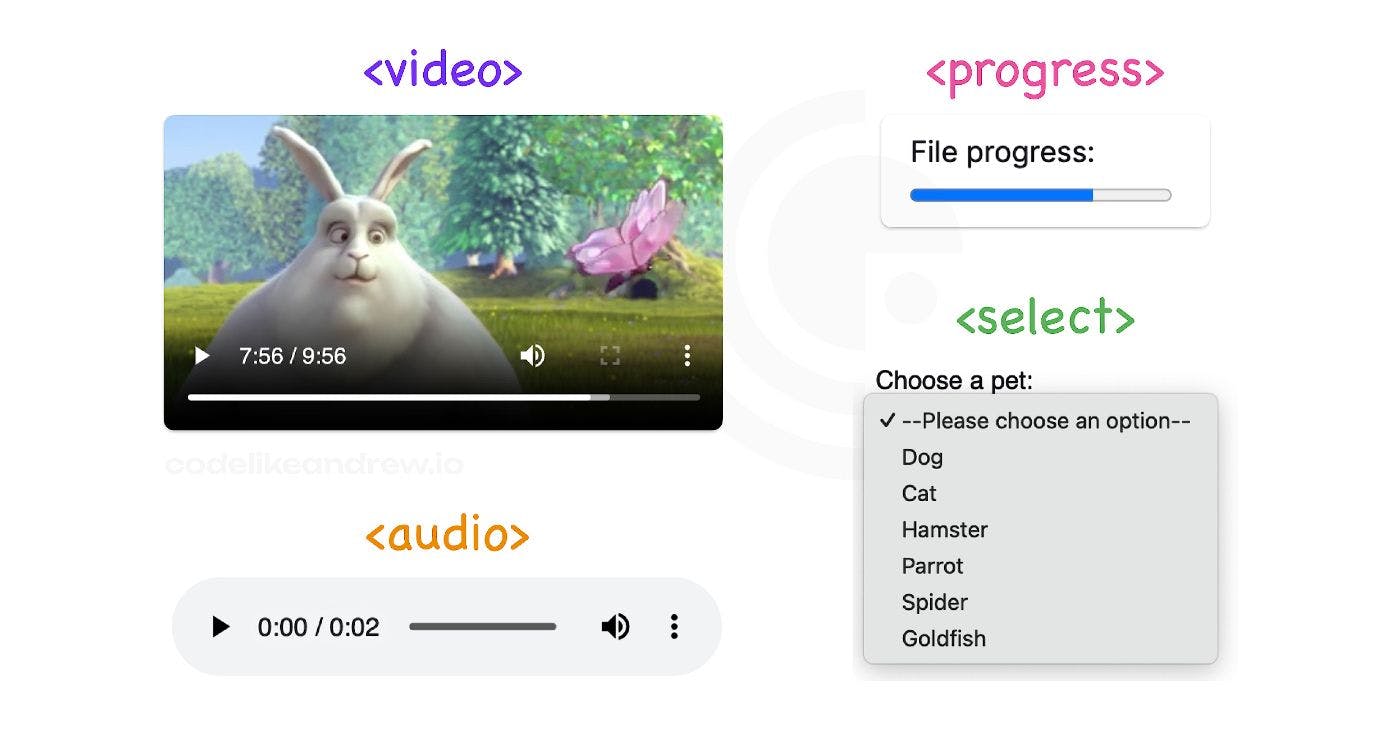
In fact, our browsers have already been secretly using the Web Components API for years under the hood in a bunch of their native HTML Elements, which you use a lot daily, like <input>, <select>, <video>, <audio>, <progress> and many more!
By default, if you inspect any of these elements in your browser’s Dev Tools, you’ll be surprised to find… nothing special. You won’t see any Shadow DOM, no template markup, no fancy component structure. Why?
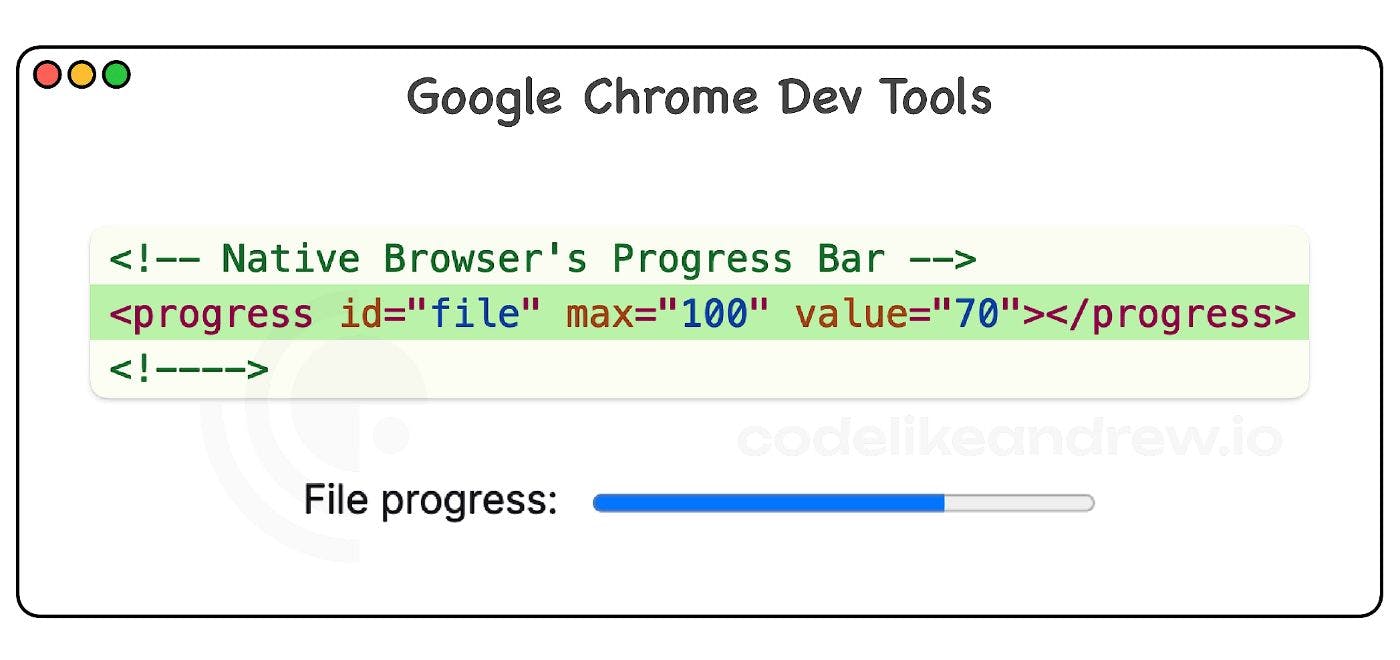
Because most browsers hide internal implementations of built-in components by default:
To peek behind the curtain and enable this feature for all native HTML Elements, go to your browser and:
- Open Chrome DevTools
- Click the ⚙️ (Settings) icon in the top-right corner.
- Go to the “Preferences” tab
- Under the “Elements” section, check ✅ “Show user agent shadow DOM”
Now, when you inspect native elements like <input> or <progress>, you’ll see the browser’s own Shadow DOM structure — built with the same Web Components technology you can use yourself. Pretty cool, right?
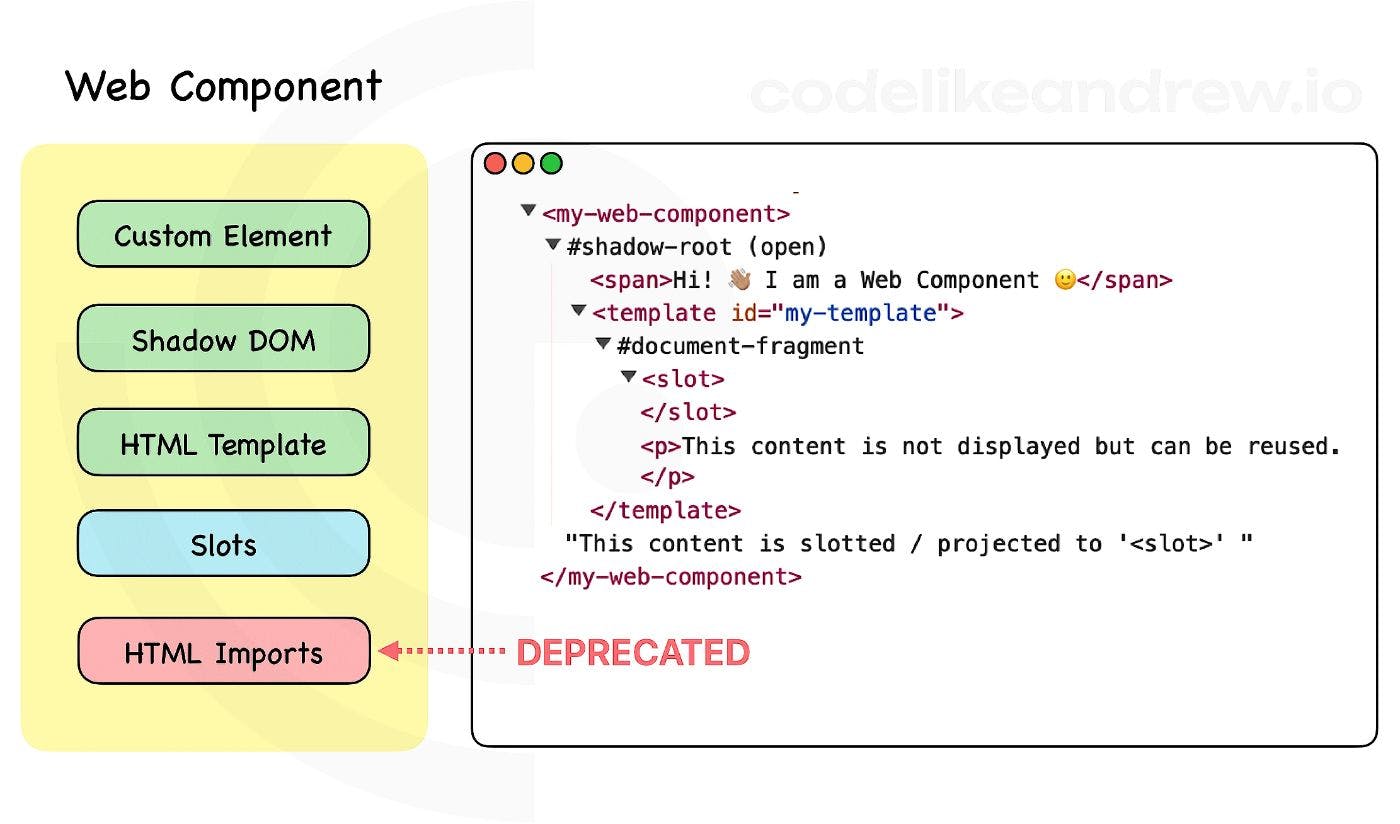
Web Components Structure
Custom ElementsShadow DOM- and
HTML Template - Plus, a versatile feature called
Slots.
Earlier, there was also another core feature ‒ HTML Imports used to load one HTML document into another HTML document. But now it’s deprecated everywhere.
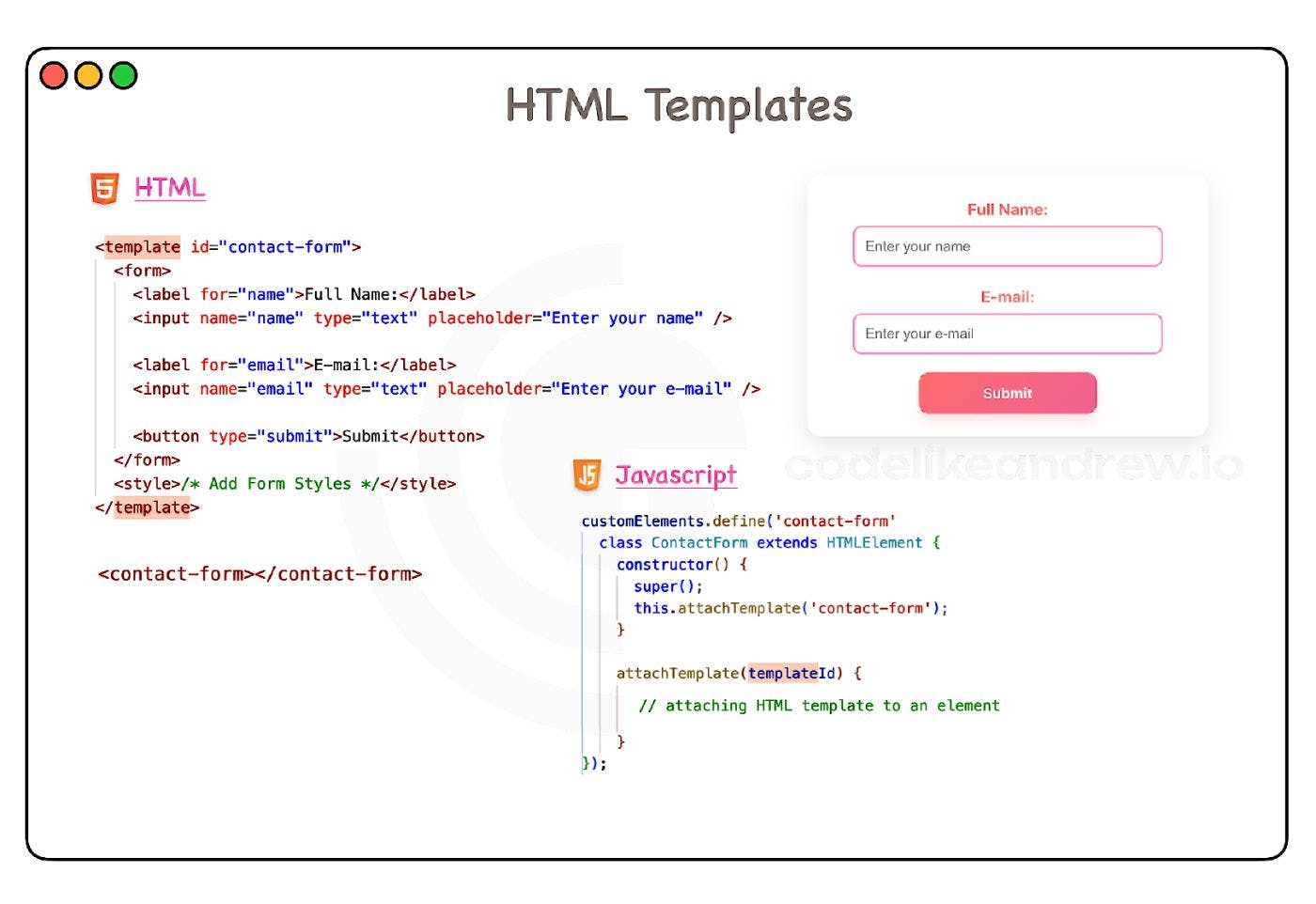
Below, on the right of the screen, you can see an example of a simple
Now, let’s break down what makes each of these so game-changing!
Shadow DOM — True HTML & Style Isolation
Remember when some global CSS from a library in the node_modules ruined your UI elements’ styling in the project?
The Shadow DOM puts an end to that chaos! It gives every component its own
This means:
- NO more
CSS conflicts ! - NO more
unexpected side effects ! - NO more
bleeding styles !
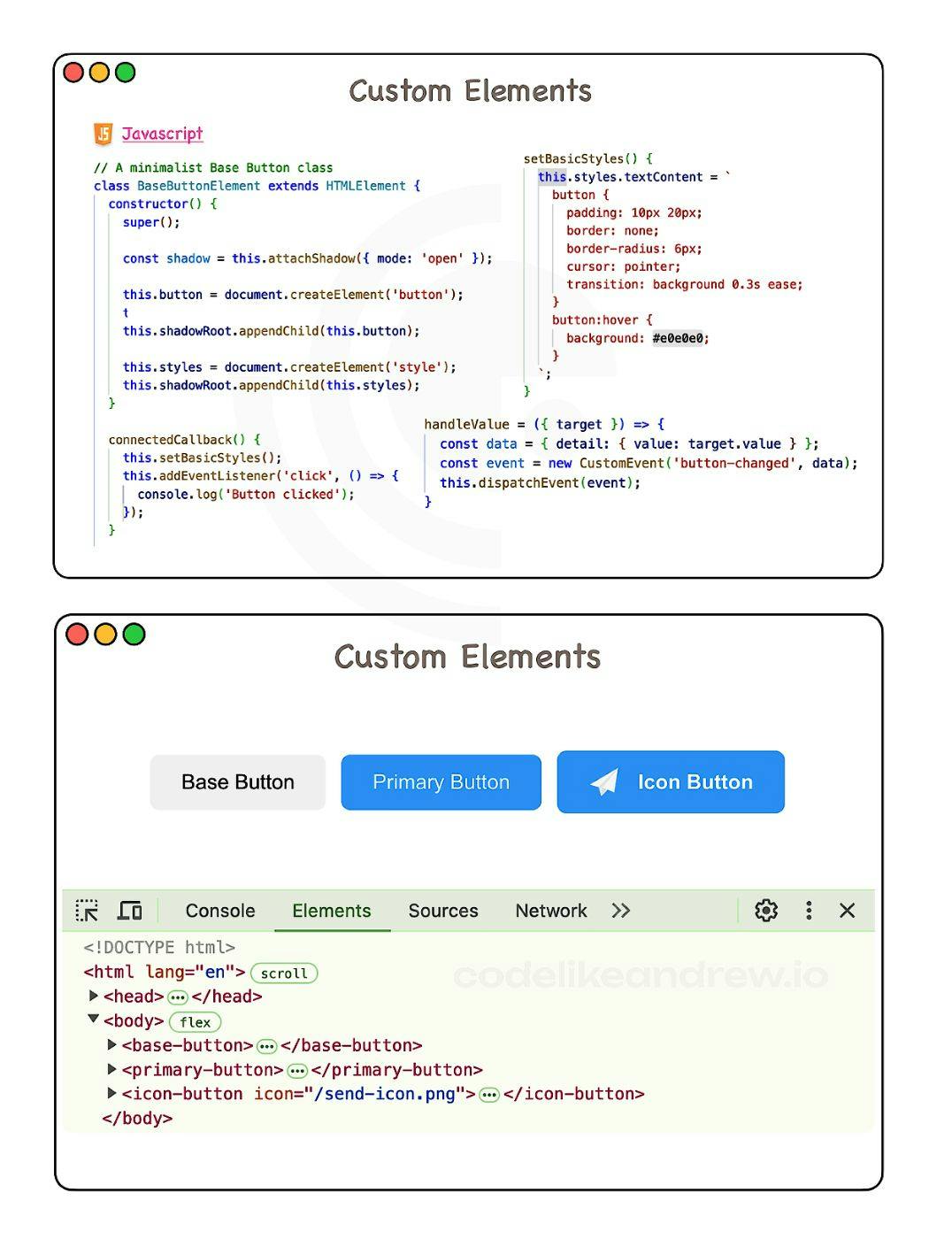
At the very heart ♥️ of Web Components, we have exceptionally elegant Custom Elements.
They allow you to create your
With Custom Elements, you gain the power and flexibility to your elements through:
- Lifecycle hooks:
connectedCallback— when the element is mounted to the DOM;disconnectedCallback— when the element is UNmounted from the DOM.attributeCallbackChanges— when the element attributes get updated in the DOM- and others!
- Custom properties and attributes
- Inheritance & Composition
- Customized Styling
- Custom Events
- Data bindings
- and a lot more!
In short:
You get full control over your frontend component’s architecture, behavior, and look-and-feel, with ZERO external library needed!
It’s like building your own React components — but entirely
HTML Templates — Reusable DOM Trees on Steroids
HTML Templates are your tool for defining markup
Think of them like blueprint components —
Paired with Shadow DOM and Custom Elements, these HTML Templates allow you to build truly dynamic UIs that are:
- Lightweight
- Reusable
- Declarative
- Composable
- Fully native
They also play nicely with advanced tools like Document Fragments and custom styling strategies.
🎭 Slots — Content Projection, Supercharged
Need to let other developers insert content into your component from outside?
Enter
They come with a bunch of features like named slots, nested slots, multi-level slots, change tracking, and more!
This Content Projection mechanism operates on the principle of
UI Frameworks with Web Components
But hey!
For instance,
- 🍏
Vue - Provides a
shadowRoot: trueproperty that allows for manipulating the Shadow DOM and encapsulating styles: - Vue provides an official @vue/web-component-wrapper for exporting components as Custom Elements
- Supports props/attributes, slots, and event emission in native Web Component format
- Provides a
- 🍊
Svelte - Offers a
customElement: truecompiler option to build native Custom Elements - Supports Shadow DOM and Slots natively when compiling to Web Components
- Integrates Form-Associated Elements with Element Internals API
- Offers a
- 🍒
Angular - Employs the Shadow DOM for encapsulation
- Supports consuming Custom Elements out of the box
- Easily integrates Web Components into Angular templates
Of course, this list isn’t complete. Many other modern frameworks and libraries, and even older ones — can consume Web Components. The beauty behind them is that they aren’t tied to any framework, making them the perfect glue for building interoperable, future-proof UI across diverse tech stacks.
When You’ll Want to Use Web Components
Web Components shine in scenarios where traditional UI frameworks hit their limits. You might need them when:
- You’re a Frontend Engineer (Angular, React, Svelte, Vue, etc.) looking to build framework-agnostic components that work everywhere — even outside your current stack.
- You’re developing or maintaining a Design System, UI Kit, or Component Library and want to ship it once, then reuse it across multiple projects or teams.
- You’re an Architect implementing Micro-Frontend architectures or monorepos, and you need solid UI isolation and cross-team compatibility.
- You’re a Full-stack / Backend Developer working with:
- SSR frameworks like Next.js, Nuxt.js, or Angular Universal
- Template-based stacks like JSP, Razor/ASP.NET, or PHP — where you still want a dynamic, reusable UI without full framework coupling
- You’re bridging between the old and new tech stack. For instance, you’re integrating the features from a legacy UI framework (like Backbone, AngularJS, Knockout) into your modern projects, OR vice versa.
Final Thoughts
As you see, Web Components aren’t just another tool in the frontend toolbox — they’re a native, stable, and scalable foundation for building modern web applications. They solve real problems developers face every day: framework lock-in, brittle styling, inconsistent APIs, and integration nightmares. And yet, despite being supported by all modern browsers — they remain one of the most powerful yet underused technologies in web development.
If you have questions about the Web Components API or anything related to Software Development – I’m always happy to help! 💚
Feel free to leave me a comment in the
Let’s build the IT future we could be proud of together! 🚀 I hope you’ll love the Web Components as much as I did!