This article is part of the series ‘Towards Vaadin Developer Certification,’ which aims to explain the fundamentals of Vaadin as I study for this certification. The topics covered here are part of the ‘Vaadin Developer’ Certification curriculum. The content was created based on my personal notes and studies for this certification.
In our previous article, we explored the concept of Web Components and how Vaadin’s democratic approach allows for seamless integration with external components. Now, let’s put that knowledge into practice with a hands-on implementation.
Hands-on Implementation
Let’s get practical with a step-by-step implementation. We’ll create our own components by installing and implementing the “polymer paper-checkbox” web component in a Vaadin application. Here’s the process:
- Find the Web Component on “webcomponents.org”
- Check the “node_modules” in your project folder
- Verify the absence of your web component (no “paper-checkbox” installed yet)
- Install web components using “npm”
- Confirm that “paper-checkbox” is now installed
- Implement the web component in Vaadin
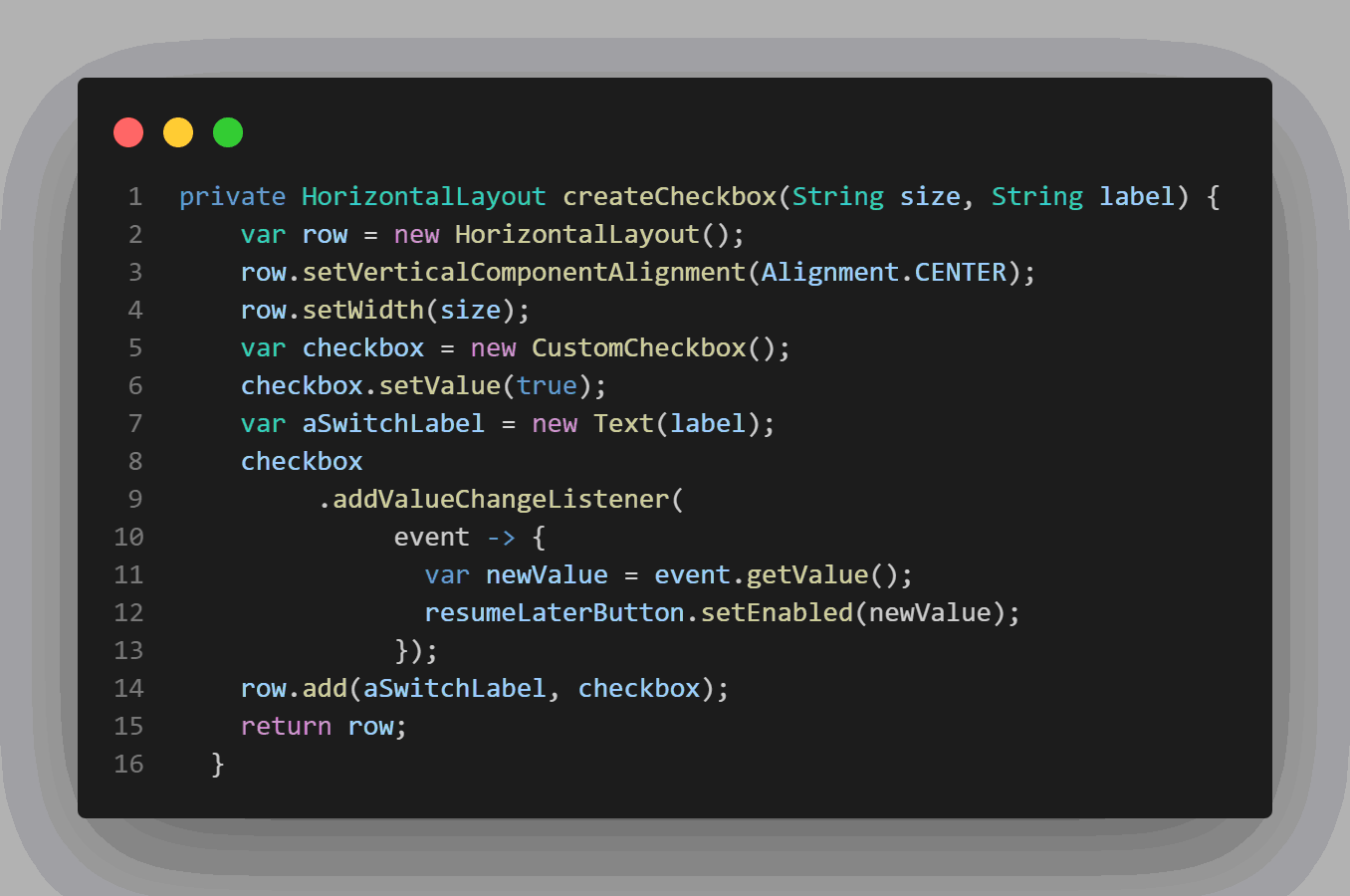
Code Implmentation


Understanding the Implementation Details
Let’s break down what’s happening in our implementation:
-
The createCheckbox Method: Creates a horizontal layout containing our custom checkbox and a label
-
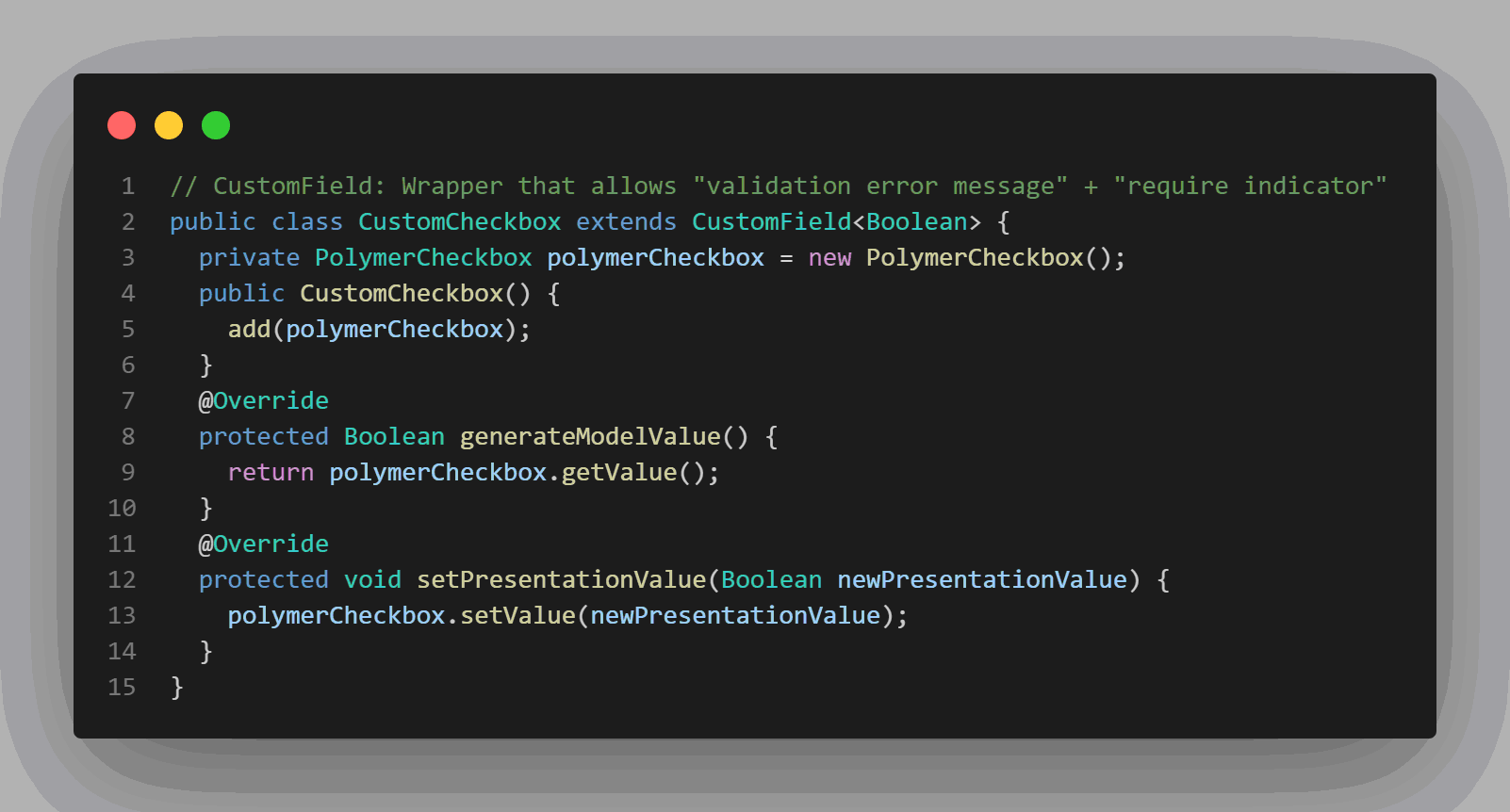
The CustomCheckbox Class: Acts as a wrapper that allows for validation messages and required indicators
-
The PolymerCheckbox Class: The direct Java representation of the web component This layered approach demonstrates one of Vaadin’s strengths – the ability to encapsulate external components while maintaining a consistent API for your application. The CustomField wrapper ensures that our Web Component behaves like any native Vaadin field, with support for validation and other Field features.
This layered approach demonstrates one of Vaadin’s strengths – the ability to encapsulate external components while maintaining a consistent API for your application. The CustomField wrapper ensures that our Web Component behaves like any native Vaadin field, with support for validation and other Field features.
Implementation Patterns and Best Practices
When implementing Web Components in Vaadin, consider these best practices:
- Always create a proper wrapper around your Web Component
- Use CustomField when you need validation and other field features
These practices ensure that your Web Components integrate smoothly with the rest of your Vaadin application and maintain a consistent developer experience.
Conclusion
In this hands-on article, we’ve explored how to implement Web Components in a Vaadin application. By following the demonstrated approach, you can expand your Vaadin toolkit with the vast ecosystem of community-created components.
The example we’ve worked through shows that with minimal code, you can integrate external components while maintaining Vaadin’s elegant programming model. This flexibility is what makes Vaadin a truly democratic framework for UI development.
As you continue your Vaadin journey, remember that this openness to external components gives you unlimited possibilities for creating unique and powerful user interfaces.
:::tip
Disclaimer
This content, although based on my studies and notes acquired during the Vaadin 24 certification process, does not intend to be exhaustive. For a deeper understanding of the topic, I recommend consulting the official Vaadin 24 documentation and the materials from the certification courses.
Additionally, I would like to inform you that I used Artificial Intelligence tools to assist in the modeling and structuring of this article. However, the writing and the original content are exclusively authored by me, hence AI was utilized as a helpful tool, not as a replacement for my own authorship.
:::
Authors
Paulo B. A. is an ‘Oracle Certified Java Developer’ and ‘Spring Certified Professional’ with a deep passion for Vaadin Flow. He crafts UIs with Vaadin and strives to make it the leading frontend framework for full-stack Java developers worldwide. He loves teaching, sharing knowledge, and creating content. While he enjoys learning theory through certifications, he always advocates for a practical approach.
- Linkedin.com/in/pbalves
- X.com/pbalves
- Mastodon.social/@pbalves
Staff Writer: Fábio A. P. is a technology enthusiast, self-taught writer, and scholar of society’s relationship with technology. Passionate about sharing insights, he provides reliable perspectives on how technology shapes our lives. With clear and precise writing, Fábio simplifies complex topics, empowering readers to navigate the digital age with confidence.
- Medium.com/@fabioape